Hoje vamos mergulhar no maravilhoso mundo do CSS e explorar uma das propriedades mais poderosas para dar profundidade e destaque aos elementos da sua página: o box-shadow. Este artigo traz 50 exemplos incríveis de sombras em caixas, prontos para você copiar e colar no seu projeto.
O Poder do Box Shadow
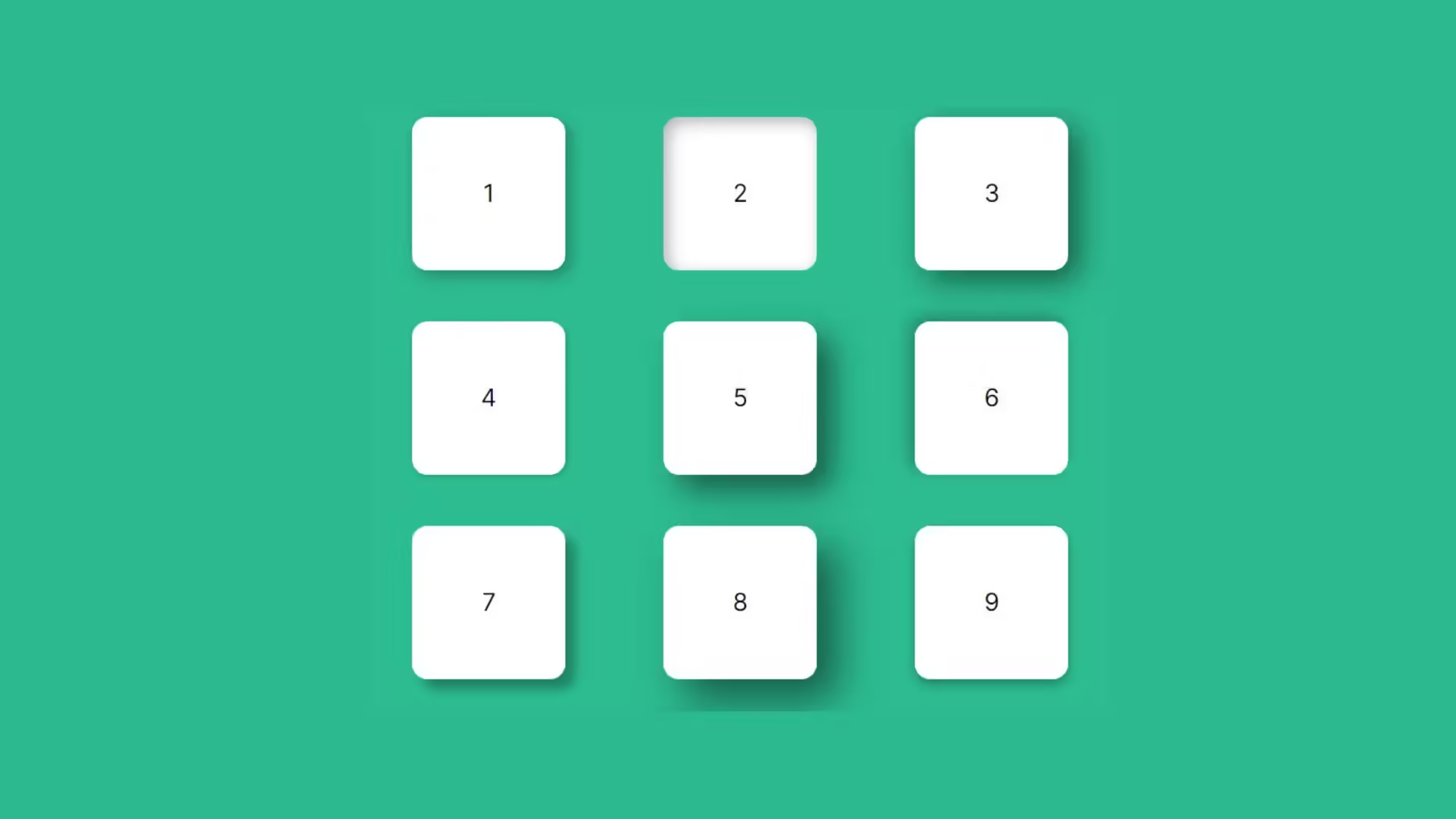
A propriedade box-shadow do CSS permite que você adicione sombras às bordas de elementos, criando um efeito tridimensional que pode transformar completamente a aparência de uma página. Com box-shadow, você pode ajustar a posição, a desfocagem, a expansão e até mesmo a cor da sombra para obter exatamente o visual que deseja. Além disso, sombras internas também são possíveis, adicionando ainda mais flexibilidade ao seu design.
Neste post, reunimos 50 exemplos impressionantes de box-shadow que você pode usar como inspiração para seus projetos. Cada exemplo vem com um botão para copiar o código, facilitando a aplicação imediata no seu próprio trabalho. E, para tornar tudo ainda melhor, todas as sombras são responsivas, garantindo que seu design fique incrível em qualquer dispositivo.